„Design ist Geschmacksache!“
So lautet mancher Kommentar, wenn das Aussehen eines Produktes, das Layout eines Plakates oder Flyers thematisiert wird. Das mag unter einzelnen Gesichtspunkten stimmen – etwa hat jeder Mensch persönliche Farbvorlieben – doch im Grunde folgt Design ganz klaren Regeln. Design ist nicht Dekoration und ebenso wenig reine Ästhetik.
Ein Designer arbeitet häufig unter großem Druck und sehr klaren Vorgaben seitens des Kunden. Die Einschränkungen und Rahmenbedingungen führen ihn aber nicht in die Enge – im Gegenteil: Form follows function! Die Zwänge erlauben, klarere Ergebnisse zu ersinnen. Totale Freiheit hingegen – da verzetteln wir uns gerne in den unzähligen Auswahlmöglichkeiten.
„Es herrscht im Designbereich der Glaube, dass mehr Einschränkungen bessere Lösungen zutage fördern„,
so John Maeda in The Laws of Simplicity (MIT Press). Was bedeutet das nun für dich, wenn du eine Präsentation vorbereiten möchtest? Du hast dein Thema, deine Kernaussage. Diese hat erste Priorität und ist deine stärkste Verbündete. Sie liefert dir deinen Handlungsspielraum und ist damit dein Designrahmen.
Für den will ich dir nun ein paar Tipps geben. Für dein Layout. Zum Inhalt kommen wir später nochmal.
Wer kennt nicht Vorträge mit Folien die akribisch bis ins Detail mit Informationen gefüllt sind. Mit Zahlen, mit Diagrammen, Textaufzählungen und passenden ClipArts. Jeder Quadratzentimenter ist ausgenutzt. Effektiv? Nein, sicher nicht was Lesbarkeit und schnelles Aufnehmen anbelangt.
Einfachheit und Klarheit ist hier angesagt. Einfachheit bedeutet dabei aber nicht Vereinfachung, oder gar Vergröberung. Also bitte nicht zu einfach:
„Man muss die Dinge so einfach machen wie möglich. Aber nicht einfacher.“
Albert Einstein.
• Gestalte deine Folien einfach, indem du Unwichtiges radikal weglässt. So schaffst du schlichte Eleganz.
• Verzichte auf jede Ablenkung wie dekorative Zutaten.
• Leeraum ist nicht verschwendeter Platz, sondern betont deine Aussage. Schaffe Platz zum Atmen.

Leerraum wird auch als negativer Raum oder Weissraum bezeichnet . „Negativ“ klingt jetzt nicht so anziehend. Es bedeutet einfach, dass du den postitiven Dingen – also deinen Kernaussagen – mehr Raum gibst. Leere innerhalb eines Designs schafft Bedeutung, ist keinesfalls „nichts“. Dieses Prinzip findest du nicht nur im Grafikdesign, sondern auch in der Architektur, zum Beispiel in den Firmensitzen von Premiummarken.
> Schon mal die BMW-Welt in München besucht? Von aussen schon beeindruckende Architektur. Betrachten wir den Innenraum: Was ist in diesem riesigen Gebäude der Inhalt? Sehr viel Leerraum, der dem Produkt größte Wichtigkeit verleiht.
> Der Architekt des Jüdischen Museums in Berlin, Daniel Libeskind, arbeitet mit Leerräumen – „voids“ – vertikale Leerräume, die das Gebäude vom Ergeschoss bis unter das Dach gliedern.
Wo setzte ich die Schrift/ das Bild, wo lasse ich freie Fläche? Die Anordnung beeinflusst, wie schnell der Zuhörer das Gezeigte aufnimmt und vorallem, wie gut er es sich merkt.
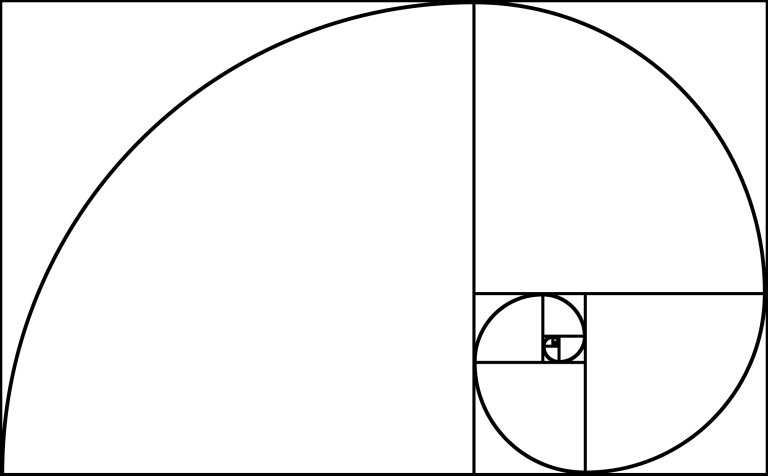
Eine Regel in der Gestaltung ist leicht zu merken: der Goldene Schnitt.
Teile eine Strecke so, dass sich der kürzere Teil zum längeren verhält wie der längere Teil zum Ganzen.

Der Goldene Schnitt war bereits den Pythagoräern im 4. Jahrhundert v.Chr. bekannt. Seit der Antike sind Bauwerke und Produkte nach diesem Maßstab gestaltet, vom Parthenon-Tempel auf der Akropolis bis zum Apple Logo.
• Gutes Design folgt klaren Regeln. Deiner Präsentation sollte ein einheitliches Layout zugrunde liegen.
• Denke an den Goldenen Schnitt, wenn du deine Präsentation gestaltest. Setzte Elemente nicht mittig, sondern nach der vom goldenen Schnitt abgeleiteten Drittelregel.
• Die Drittelregel ist eine der Techniken, nach der Fotografen ihr Motiv im Bild platzieren und ihren Bildausschnitt wählen.
• Nutze ein Raster als Grundlage – es spart dir Zeit und stellt sicher, dass die Elemente harmonisch platziert sind und in der Abfolge stimmig und ausgewogen wirken.